Continuous Moving Animated Cloud From Left to Right Gif
Take a ride to animation nation and experience the simplest process for bringing life to your website.
We are now introducing a whole new approach to website animations!
Meet Motion Effects: a powerful set of controls for adding beautiful transitions and animations to your design.
Elementor Pro 2.5 now offers an all-in-one solution for creating:
- Vertical Scroll (Classic Parallax Effect)
- Horizontal Scroll
- Transparency
- Blur
- Rotate
- Scale
- Mouse Track
- 3D Tilt
Until now, web designers who wanted to incorporate animations and motion effects needed to either use bulky external libraries or custom code. As you will see, Motion Effects will give you unparalleled capabilities to apply your creative vision to design unique animated websites.
How It Works
Elementor's Motion Effects are easy to use, and beautiful to watch.
Want to animate a whole section, column or widget?
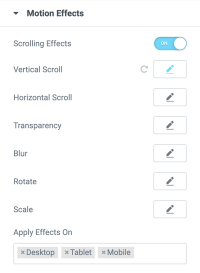
Go to the Advanced tab, and then open the Motion Effects control.
Want to animate a certain background image?
Go to the Style tab, and under Background > Image, you will see the Scrolling and Mouse Effects.
Motion Effects include two sets of unique features: Scrolling Effects and Mouse Effects.
Scrolling Effects
Use Scrolling Effects to create amazing animations and interactions when the user scrolls through the page.
Vertical Scroll (Classic Parallax Effect)


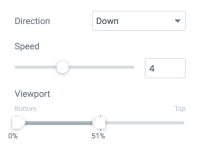
This is the classic parallax effect you've been waiting for. Vertical scroll makes the element move at a different speed than the page while scrolling in the direction and speed of your choosing.
After you set vertical scroll, the effect will start when visitors start scrolling, and end when they exit the viewport.
The viewport value is calculated according to the height of the viewport (meaning the visible size of the screen), and not to the height of the full page. This is true in all situations, except for elements with a fixed position.
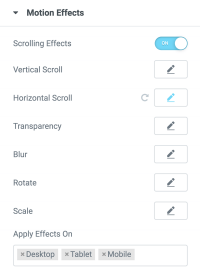
Horizontal Scroll


Horizontal scroll, much like Vertical scroll, makes the element move at a different speed than the page when scrolling. The difference is the element moves left or right instead of up or down.
Pro tip: Combine both horizontal and vertical scroll to further animate any element and create diagonal motion.
Transparency
Transparency lets you gradually make elements more transparent or more opaque in correlation to the visitor's scroll. An example is having a title appear and then dissolve in accordance with the scroll.
There are 4 possible effect directions:
- Fade in – Meaning the element starts transparent and gradually becomes opaque.
- Fade out – The element starts opaqueand gradually becomes transparent.
- Fade out in – The element starts opaque, then fades out becoming transparent, then becomes opaque again.
- Fade in out – The element starts transparent, then becomes opaque, then transparent again.
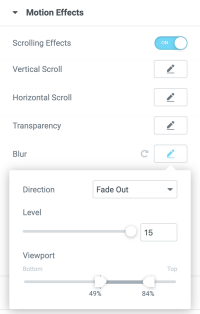
Blur

This setting is similar to Transparency, only instead of transparency, the element becomes blurred. A good example is background images that get proper focus only when the user scrolls down.
There are 4 possible effect directions:
- Fade in – Meaning the element starts blurry and gradually becomes focused.
- Fade out – The element starts in focus and gradually becomes blurry.
- Fade out in – The element starts in focus, then fades out to become blurry, then becomes infocus again.
- Fade in out – The element starts blurry, then becomes focused, then blurry again.
Rotate
With Rotate animation, the element rotates as you scroll. You can set the rotation's direction either clockwise or counterclockwise, and also determine the speed of the rotation.
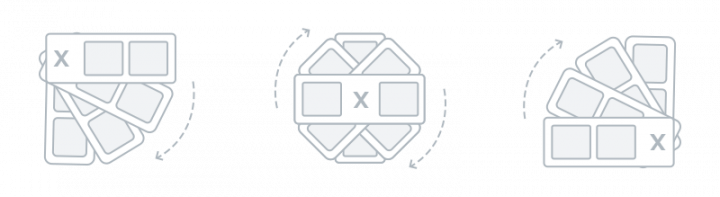
When you switch on the 'Rotate' or 'Scale' effects, two new controls appear: X & Y anchor points. The two settings determine the axis around which the element scales or rotates, as seen in this diagram:

For example, if you set orientation left-top, the rotation will happen around the left-top point of the element. If you set orientation 'center-center', the rotation will rotate around its center, like a wheel. This setting is relevant only to the above 'Rotate' effect as well as the 'Scale' effect listed below.
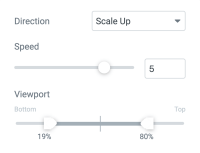
Scale

The Scale scroll effect lets you grow and shrink elements according to scroll. Example: A background that grows while scrolling down and shrinks when scrolling up.
There are 4 possible effect directions:
- Scale Up – The element starts small and gradually becomes larger.
- Scale Down – The element starts large and gradually becomes smaller.
- Scale Down Up – The element starts large, then becomes smaller and then grows again.
- Scale Up Down – The element starts small, then becomes larger and then shrinks again.
Can I apply Motion Effects on desktop and not mobile? Yes! Use the 'Apply effects on' to determine if motion effects are applied on mobile, desktop or tablet. Mouse effects will only affect desktop devices.
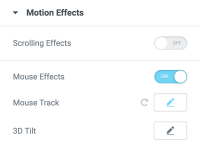
Mouse Effects
Mouse Track


Create a sense of depth by making elements move in relation to the visitor's mouse movement.
Once you switch mouse track on, the element will react and move right, left, up or down in accordance to the cursor. Set the direction as opposite or direct to the mouse move, and increase the level of the effect by raising the speed scale.
3D Tilt
Similarly to how Mouse Track moves the element in relation to the mouse movement, the 3D Tilt effect tilts the element according to the same movement of the cursor. This effect offers a neat new perspective when added to different elements, especially images.
3 Vital Things You Should Know About Motion Effects
1.Library Built From the Ground Up. In order to add animations, most websites and plugins simply strap on several external developed libraries to achieve different effects.
To prevent redundant code, and reduce the chance of conflicts, the entire Motion Effects library has been built from scratch by our team. This way, Motion Effect have the smallest impact possible on page load time and performance.
2. Responsive Scrolling Effects. All Scrolling Effects also work on mobile devices. You also have a switch to determine if the effects apply on mobile, tablet or desktop devices. Mouse effect won't work in tablet and mobile. The effects also work across all browsers consistently.
3. Improved UX. There are endless ways to implement these animations in everyday web design. For example, shrinking the logo on sticky header, or designing a unique single post template with an animated featured image. The effects are not only beautiful, they have the potential to considerably improve the user experience of your website.
We have a Motion Effects webinar scheduled for tomorrow, and many other creative tutorials coming soon, so be sure to follow our YouTube channel to get updated.
We believe that web design cannot remain flat and static. Motion Effects empower you to use your own creative vision to create never-before seen interactive websites.
Now For Your Homework Assignment... 👩🏼🏫
Please create your own scrolling effect, and share it in the comments below.
I'd love to see what you come up with!
voglersuchemsess1987.blogspot.com
Source: https://elementor.com/blog/introducing-motion-effects/
0 Response to "Continuous Moving Animated Cloud From Left to Right Gif"
Post a Comment